Choosing the right font for your website isn’t just about looks, it’s about making your content easily readable, engaging, and on-brand. The best fonts for a website improve legibility, strengthen brand identity, and enhance the user experience across all devices, browsers, and operating systems.
In this blog, we’ll explore the best fonts for websites that offer a perfect balance of readability and style, and you’ll also discover typefaces that work beautifully for both headings and body copy.
Why Fonts Matter in Web Design?
Fonts do more than just display words, they shape how your website feels. In modern web design, typography plays a crucial role in both user experience (UX) and user interface (UI).
Let’s break down why font choice is so important.
The Role of Typography in UX and UI
Typography is one of the most powerful tools in a designer’s toolkit. Clean, structured fonts like a geometric sans serif font or a clean sans serif such as Work Sans or DM Sans can significantly improve how users interact with your website.

Fonts with OpenType features and full Latin extended glyph sets support special characters and Western European languages, which is especially helpful for international websites that require accessibility and inclusivity.
The Psychological Impact of Fonts on Users
Fonts speak to your audience before they read a single word. For example, a modern sans serif typeface like sans serif Roboto creates a feeling of trust, clarity, and efficiency, ideal for tech brands and professional services.
On the other hand, a more expressive font like Playfair Display adds elegance and can be great for fashion blogs or luxury products.
If you’re targeting a creative or lifestyle audience, using unique fonts that mimic handwriting can evoke warmth and personality, helping you connect emotionally with visitors. That emotional connection matters a lot. Fonts help communicate your brand tone and identity in subtle but powerful ways.
Find Out: How to Choose the Best WordPress Template Builder
How Font Choice Affects Bounce Rates and Engagement?
Font selection directly affects bounce rates, session duration, and overall engagement. A cluttered or overly decorative font can overwhelm users, especially when used for body copy. This is why many designers lean toward web fonts that are easily readable on different browsers and operating systems.

And let’s not forget about performance. Fonts that are optimized for the web reduce load times, especially when you’re using lightweight font files and avoiding overuse of multiple styles. Faster load times mean better SEO, lower bounce rates, and happier users.
In short, the fonts you choose aren’t just a design detail, they’re a critical part of your website’s success. They influence how users feel, how long they stay, and whether they trust your brand enough to take action.
Types of Fonts Commonly Used in Web Design
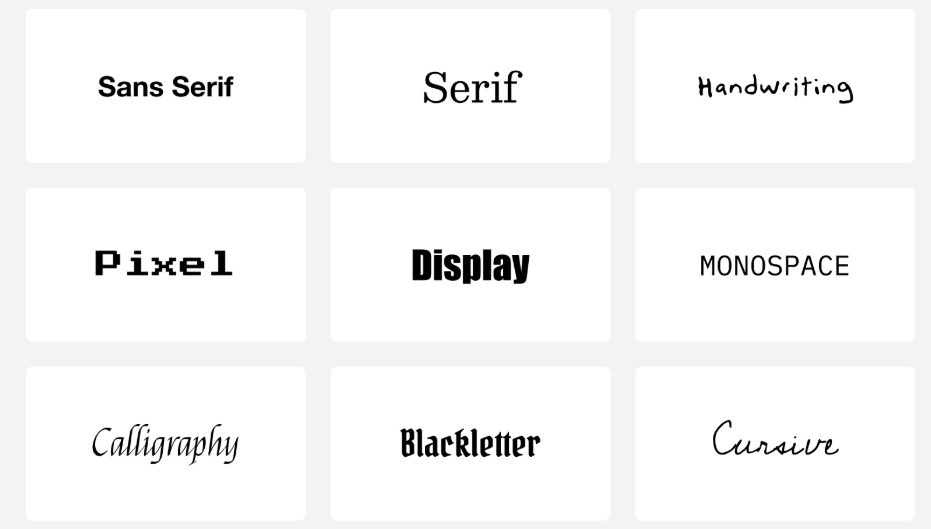
Fonts play a big role in how a website looks and feels. Choosing the right type of font can make your site more readable, attractive, and on-brand. Here are the most common font types used in web design:

- Serif Fonts: These fonts have small decorative lines or “serifs” at the ends of their letters. They give a classic, formal, and traditional feel.
- Sans-Serif Fonts: Sans-serif fonts don’t have the little lines at the end of letters, giving them a clean and modern look. They’re easy to read on screens.
- Display Fonts: These are decorative or bold fonts used for headings, logos, or banners. They are eye-catching but not ideal for body text.
- Monospace Fonts: Every character in these fonts takes up the same amount of horizontal space. They give a technical or coding feel.
- Script Fonts: These mimic cursive handwriting and bring elegance or a personal touch. Use them sparingly, as they can be hard to read in large blocks.
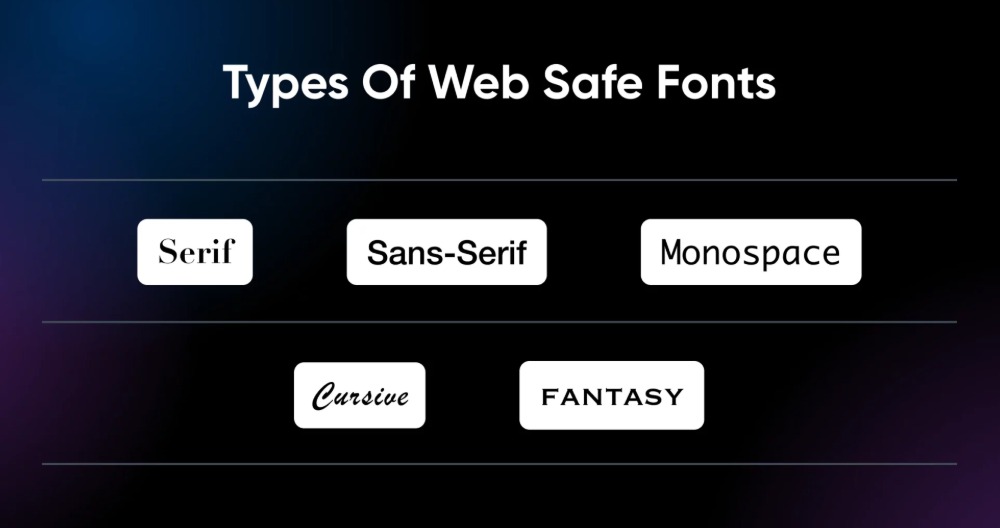
Best Web-Safe Fonts for Websites
Not every visitor will have the same fonts installed on their device, which is why web-safe fonts are a smart and reliable choice. These fonts are pre-installed on most devices, making them ideal for maintaining consistency and legibility across different browsers and operating systems.
What Are Web-Safe Fonts?
Web-safe fonts are fonts that are widely supported across most devices, platforms, and browsers without the need for extra downloads. They’re essentially the universal fonts of the internet, safe, dependable, and fast-loading.
Using web-safe fonts can be a great fallback strategy in any design project, especially when performance and compatibility are top priorities.
Top Recommended Web-Safe Fonts
Here are some of the most commonly used and trusted web-safe fonts:

- Arial: A versatile sans serif typeface known for its clean and modern appearance
- Verdana: Offers large letter spacing, making it highly legible, even at small sizes
- Georgia: A classic serif font with strong readability, ideal for long-form body copy
- Trebuchet MS: A stylish and functional sans serif font suitable for user interfaces
- Tahoma: Compact and clear, great for both UI labels and content-heavy layouts
These fonts are especially helpful when your site needs to perform well on low-bandwidth connections or in environments where custom fonts may not render properly.
Check Out: Pros and Cons of Hiring a WordPress SEO Freelancer
Pros and Cons of Using Web-Safe Fonts
Here are the pros and cons of using web-safe fonts:
Pros:
- Consistent appearance across all platforms and browsers
- Faster load times since they don’t require loading external font files
- No licensing issues, these fonts are free to use and are already installed
- Great for improving legibility and accessibility
Cons:
- Limited in style and personality compared to custom fonts or unique fonts
- Not ideal for brands that want a distinctive or expressive typographic identity
- Fewer options for OpenType features, display text, or advanced glyph sets
- May not support extended characters for international websites (though some do cover Latin extended glyphs)
In short, web-safe fonts are perfect when you need reliability, performance, and cross-platform readability.
Top Google Fonts for Websites
When it comes to combining style, performance, and legibility, Google Fonts is a top choice for web designers and web developers. It offers a huge library of web fonts that are free, easy to integrate, and optimized for fast loading.

One of the best parts? Google Fonts are hosted on reliable servers, so you don’t need to host font files yourself. That means better speed, easier implementation, and consistent visual appeal across international websites.
Here are some of the best Google Fonts that balance aesthetics with usability:
- Open Sans: Open Sans is a clean sans serif font known for its legibility on screens. With a modern look and five weights, it works beautifully for both body copy and headings.
- Roboto: Sans serif Roboto is a staple in modern web design. Roboto’s geometric structure and mechanical skeleton give it a clean, professional feel, ideal for design projects that need to look polished yet approachable.
- Lato: Lato blends a friendly tone with clean structure. It includes multiple weights, supports OpenType features, and maintains clarity on most devices, making it a great pick for startups, SaaS websites, and blogs alike.
- Montserrat: Looking to make a bold statement? Montserrat is a modern geometric sans serif font with a unique personality. It’s ideal for display text like hero sections, banners, and headers.
- Merriweather: Merriweather is a serif font designed specifically for screen readability. With a slightly condensed style and generous x-height, it’s perfect for easily readable content, especially on mobile.
- Raleway: If you want something elegant yet clean, Raleway is a great choice. This unique font is great for headlines and pairs well with other fonts like Roboto or Open Sans for contrast. It comes in several weights, making it versatile for both bold headings and subtle accents.
- Source Sans Pro: Developed by Adobe, Source Sans Pro was built for user interfaces. It’s a clean sans serif font with excellent legibility, great file performance, and robust character support.
Best Fonts by Website Type
Here’s a breakdown of the best fonts based on your website’s purpose:

Fonts for Blogs and News Sites
For content-heavy sites, legibility is key. Fonts like Libre Baskerville, Merriweather, and Open Sans work well because they’re easily readable, even at small sizes.
These fonts offer excellent support for Western European languages and Latin extended glyph sets, making them ideal for international websites and long-form reading. Pair a serif font for body copy with a clean sans serif for headlines to create contrast and clarity.
Fonts for eCommerce Websites
For online eCommerce stores, especially those targeting conversions, you need fonts that are clear, consistent, and professional. Lato, Roboto, and DM Sans are excellent choices.
These web fonts come with multiple weights, allowing you to create bold CTAs and readable product descriptions. Their simplicity enhances visual appeal and builds trust, which is essential for marketing purposes and driving sales.
Fonts for Creative Portfolios
Creatives often lean toward more expressive, unique fonts that mimic handwriting or have a strong personality. Fonts like Raleway, Playfair Display, and Rubik font family provide a perfect balance of style and structure.
These fonts let you stand out while maintaining legibility, especially when showcasing design work, photography, or branding.
Fonts for Tech and SaaS Websites
Tech brands need to convey clarity, innovation, and reliability. Fonts such as sans-serif Roboto, Work Sans, and Source Sans Pro are excellent for these sites.
Their geometric sans serif construction provides a modern, sleek look, while their performance across most devices ensures a seamless user experience. These fonts support OpenType features and are ideal for complex user interfaces.
Fonts for Corporate or B2B Sites
For professional, corporate websites, or B2B websites, fonts should emphasize trust and professionalism. Montserrat, Lato, and Georgia offer a refined, business-like appearance.
They’re great for body copy, CTAs, and display text, and they support five weights or more, helping you ensure consistency across all sections of your site, from service pages to blog posts.
How to Choose the Best Fonts for a Website
With so many web fonts available, picking the right one for your site can feel overwhelming. But if you focus on a few core principles, readability, brand alignment, and device compatibility, you can make smart font choices that elevate your design project and boost user engagement.

Readability on Screens
First and foremost, your font must be easily readable. Choose typefaces that maintain legibility at small sizes, especially on mobile devices.
Fonts like Open Sans, DM Sans, and sans serif Roboto are designed specifically for digital interfaces and display well across various operating systems and different browsers. Also, make sure your chosen font renders crisply on both standard and high-resolution screens.
Brand Personality Alignment
Your font should reflect your brand identity. For example, a geometric sans serif font like Montserrat can communicate modernity and professionalism, while a unique font that mimics handwriting may evoke creativity and warmth.
Think about how you want users to feel when visiting your site, your typography should reinforce that emotion visually.
Compatibility Across Devices and Browsers
To ensure consistency, always choose fonts that are supported by most devices and include broad Latin extended glyph sets for Western European languages and beyond.
This is especially important for international websites. Google Fonts like the Rubik font family and Lato are excellent because they’re optimized for site performance and render well on all platforms.
Font Pairing Tips (Heading + Body)
Pairing fonts effectively can enhance your visual appeal and content flow. A common approach is to combine a bold, stylish font for headings with a simple, clean font for body copy. For example:
- Headings: Playfair Display or Raleway
- Body: Open Sans or Work Sans
This contrast keeps users engaged and improves the hierarchy of information on your site. When combining fonts, make sure their x-heights and letter spacing work well together, and test the pairings in your actual layout.
Recommended Font Sizes and Line Heights
To make your text comfortable to read, stick to these general guidelines:
- Body copy: 16–18px font size, 1.5–1.8 line height
- Headings: Scale accordingly (e.g., H1: 32–40px, H2: 24–30px)
- Avoid overly tight or loose line heights, as they impact readability and can increase bounce rates
Keep accessibility in mind, your fonts should remain legible for users with visual impairments, too. And don’t forget performance: use only the weights you need to keep file sizes small.
Know More: Essential Guide to Outsourcing WordPress
Best Practices for Font Usage
Using fonts strategically can enhance your website’s visual appeal, improve readability, and solidify your brand identity. To get the most out of your font family choices, follow these proven best practices:
- Limit the Number of Fonts: Stick to two or three fonts per design project, typically one for headings, one for body copy, and optionally one accent font. This helps you ensure consistency and keeps the design clean and professional.
- Use Font Sizes and Styles Consistently: Consistency in font sizes, line heights, and styles (like bold or italic) maintains a smooth user experience. For example, use a consistent size for all H2 headings and ensure all paragraph text follows the same line height guidelines.
- Choose Readable, Versatile Fonts: Pick easily readable fonts like Open Sans, Work Sans, or DM Sans that work well across screen sizes. These fonts maintain clarity at small sizes and support OpenType features and Latin extended glyphs for wider accessibility on international websites.
- Ensure Cross-Device Compatibility: Test your site on different browsers and operating systems to ensure your web fonts render correctly everywhere. Popular fonts like Roboto, Lato, and Rubik font family are optimized to display consistently on most devices.
- Use Appropriate Weights: Fonts that come in five weights or more (like Montserrat or Source Sans Pro) let you create hierarchy and emphasis without using separate typefaces. Reserve bold styles for CTAs or headings, and stick with regular weights for long body copy.
Common Font Mistakes to Avoid
Even great typefaces can fall flat if used incorrectly. Watch out for these common pitfalls that can hurt your website’s user experience and brand identity:

- Using Too Many Fonts: Mixing four or five fonts on a single site can confuse users and dilute your message. Stick with a maximum of three and make sure they pair well stylistically and functionally.
- Inconsistent Sizing and Formatting: Random changes in font size, weight, or color can make your site look unprofessional. Establish a clear typographic hierarchy and apply it uniformly across your content.
- Choosing Overly Ornate or Decorative Fonts for Body Text: Fonts that mimic handwriting or have too many flourishes may look creative, but they’re hard to read, especially at smaller screen sizes. Use them sparingly for display text or visual flair, not for paragraphs or essential information.
- Ignoring Performance and Compatibility: Custom fonts with large file sizes can slow down your site. Stick to optimized web fonts from sources like Google Fonts, and make sure your typography looks good on both desktop and mobile.
- Skipping User Testing: A font might look perfect in your design tool, but render poorly in real-world use. Always preview your typography across multiple devices and browsers to catch spacing, rendering, or legibility issues.
Know More: How to Hire WordPress Developers
Conclusion
In conclusion, selecting the right font is not just about aesthetics, it’s a critical aspect of crafting a visually appealing and user-friendly website. The font you choose plays a key role in readability, brand identity, and user experience. It can influence how users perceive your brand, how easily they navigate your site, and how engaged they feel while browsing.
By following these guidelines, you can choose fonts that not only enhance your website’s design but also improve its functionality, performance, and user engagement, ultimately creating a more successful and professional online presence.