If you want to add Elementor to WordPress and start designing pages with ease, then this blog is for you.
Elementor is a powerful WordPress plugin that turns your site into a visual playground with its intuitive drag-and-drop editor. Whether you’re building a blog, an online e-commerce store, or a full WordPress website, Elementor makes it simple, with no coding needed.
In this guide, we’ll show you how to install the Elementor plugin, activate it, and start creating stunning WordPress pages using the Elementor editor. You’ll also learn how to access the template library, use basic widgets, and even apply custom CSS for a personalized touch.
Adding Elementor to WordPress: Things You Need
Before you dive into using the Elementor page builder, it’s important to make sure your setup is ready. Elementor is built to work seamlessly with most modern WordPress websites, but having the right foundation will help you avoid issues and get the most out of its features.
A Self-Hosted WordPress Site
To add Elementor to WordPress, you’ll need a self-hosted WordPress installation, typically done via WordPress.org setup gives you the flexibility to install WordPress plugins, choose from thousands of themes, and make customizations without restrictions.

While Elementor can work on WordPress.com also, it requires a Business plan or higher to install third-party plugins like Elementor, which is why many users prefer going the self-hosted route.
Admin Access to the WordPress Dashboard
You’ll need full access to your WordPress dashboard to install and activate the Elementor plugin.
From there, you can either search for Elementor directly in the search bar under Plugins ⟶ Add New or upload the plugin manually if you’ve downloaded it from the official website.
Once installed, you’ll be able to click activate plugin and begin using the Elementor editor right away.
Optional: Exploring Page Builder Alternatives
While there are several WordPress page builder options available, like SeedProd, WPBakery, and Beaver Builder, Elementor stands out thanks to its user-friendly drag-and-drop editor, robust template library, and the flexibility it offers for both beginners and pros.
Elementor lets you design everything from landing pages to custom product pages, apply custom CSS, and add dynamic content, all without needing to write code. If you’re comparing options, Elementor’s balance of ease, performance, and advanced features makes it a top choice for many.
Learn More: How to Disable Comments in WordPress
Ready to Build Your Dream Website with Elementor without Any Hassle?
Let the experts at WPTasks help you get started or fix any setup issues. Reach out to us and let’s bring your vision to life quickly!
Contact Us TodaySteps to Add Elementor to WordPress
If you’re looking to gain complete control over your website creation process, installing Elementor is one of the best decisions you can make.
It’s easy to get started, and this step-by-step guide will walk you through everything you need to do to add Elementor to WordPress, even if you have minimal technical skills.
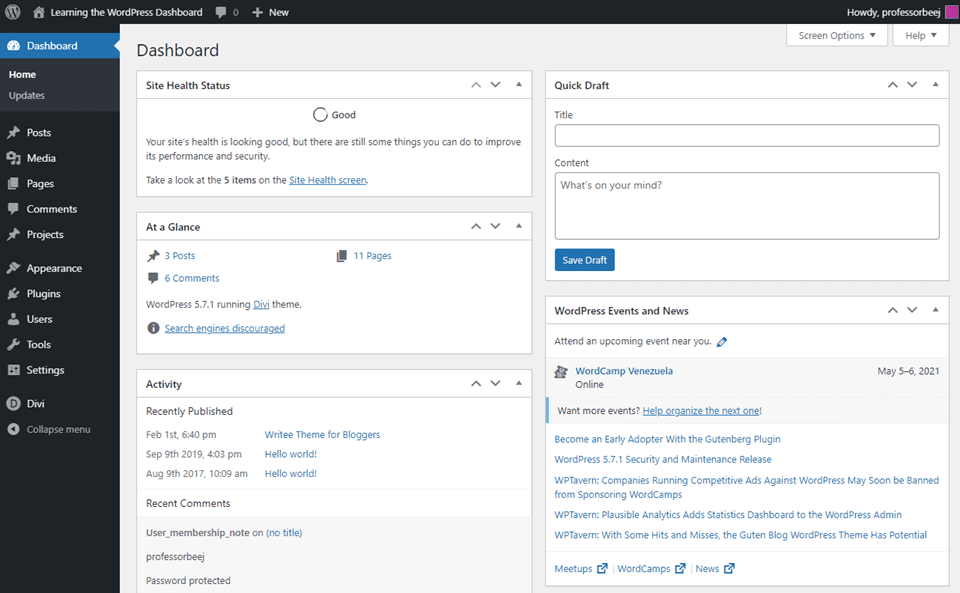
Step 1: Log in to Your WordPress Dashboard
Start by logging into your WordPress website’s admin area. This is your central hub for creating content, installing WordPress plugins, changing WordPress themes, and managing everything related to your entire site.

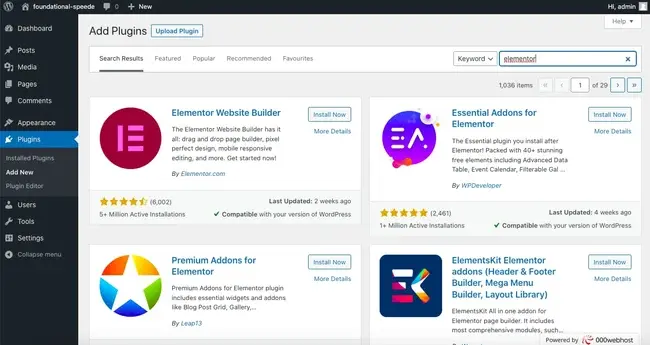
Step 2: Go to Plugins → Add New
From the left panel, hover over Plugins, then click Add New. This is where you can browse thousands of plugins or even upload plugin files manually. In our case, Elementor is already available in the WordPress repository.
Step 3: Search for the Elementor Plugin
In the search field at the top right, type “Elementor Page Builder.” You’ll see it appear as one of the top results. This is the official plugin created by Elementor, known for offering a smooth drag-and-drop editor and powerful design capabilities.
Step 4: Install and Activate Elementor
Click the Install Now button, and once installation is complete, click Activate. This will enable Elementor on your site and unlock the editor so you can start customizing your pages. From now on, you’ll see the option to Edit with Elementor anytime you create or edit a web page.

Step 5: Post Activation
After activation, Elementor integrates into your WordPress dashboard and becomes part of your website builder workflow. Here’s what you’ll notice:
- A new Elementor menu in the dashboard sidebar, where you can access settings and tools.
- A button widget labeled “Edit with Elementor” on all pages and individual blog posts.
- Immediate access to the Elementor template library, filled with pre-made layouts and blocks.
- Easy customization of any page using the Elementor sidebar, where you’ll drop widgets like text blocks, images, image galleries, image boxes, forms, videos, buttons, and even Google Maps.
You can begin creating professional-looking landing pages, custom product pages, and even full websites using ready-made Elementor templates or by starting from scratch.
Creating Your First Page with Elementor
Now that you’ve successfully installed and activated the Elementor plugin, it’s time to dive into the fun part: building websites. Whether you’re designing a landing page, a homepage, or starting a blog, Elementor makes the website creation process simple and intuitive, even for beginners.

Create a New Page or Post
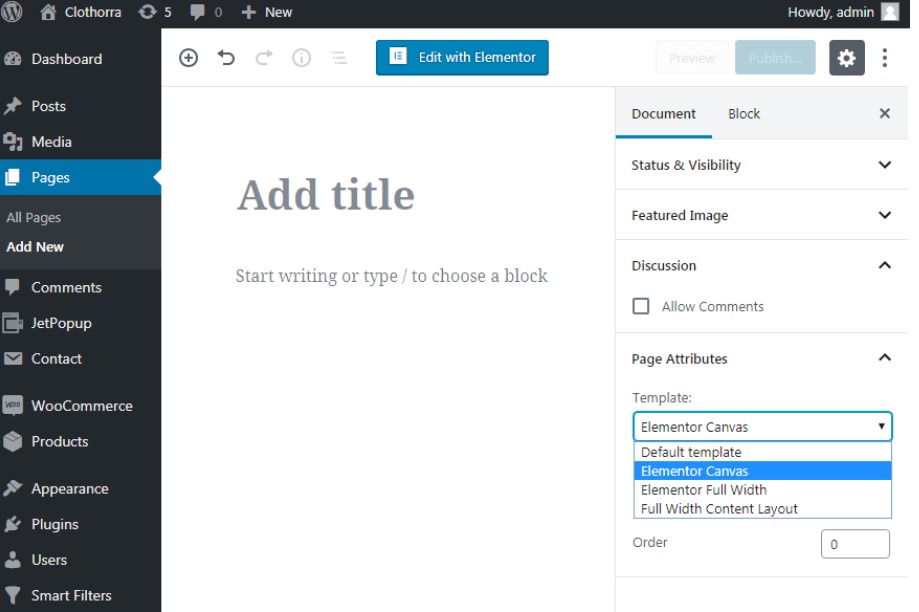
To begin, go to your WordPress dashboard and navigate to Pages → Add New. Give your page a title, something like “Home,” “About Us,” or “My First Page.” You’ll notice the standard WordPress block editor, but since we’ll be using Elementor, we can skip that.
Click “Edit with Elementor”
Just above the content area, you’ll see a button labeled “Edit with Elementor.” Click it to launch the Elementor editor. This is where the magic happens. From here on, you’ll be working with a drag-and-drop editor that gives you complete control over every element on the page.
Explore the Elementor Interface
Once inside, take a moment to get familiar with the layout. The screen is divided into two main parts:
- On the left panel, you’ll find the Elementor sidebar, which includes all your basic widgets like image box, text, heading, button widget, video, spacer, and more.
- On the right, you’ll see your live page preview. As you add and move elements, changes appear in real time; this is part of what makes Elementor good for visual thinkers.
You can build your layout using sections and columns, making it easy to structure content visually.
Add Basic Elements to Your Page
Drag a heading widget from the sidebar into your canvas. Then, add some text, an image, or even a button to guide your visitors. You can customize fonts, colors, sizes, and spacing right from the panel, with no CSS needed (though you can use custom CSS if you want extra control).
Want more than just basic design? Elementor’s template library includes pre-designed layouts, so you can start with a polished look and customize from there. Just click the folder icon to enter the Elementor template library and import a ready-made Elementor template.
Save and Preview Your Layout
Once you’ve arranged your content, click “Preview” to see how your page looks. If you’re happy with it, click “Publish.” Congratulations, you’ve just built your first page with Elementor!
This intuitive setup makes it easy to build an entire site, from individual blog posts to custom product pages for your online store. With time, you’ll be able to explore more advanced features, connect custom forms, insert maps using Google Maps, and apply a consistent design system across your site.
Find Out: How to Start a WordPress Blog
Tips for Using Elementor More Effectively in WordPress
Elementor is packed with tools that help you design not just individual pages but your entire website. To get the most out of the Elementor plugin, here are some smart tips that can streamline your workflow and improve site performance.

Leverage Pre-Built Templates and Blocks
One of the best things Elementor offers is its vast template library. These Elementor templates let you build pages quickly with professionally designed layouts.
You can choose Elementor blocks for testimonials, image galleries, headers, and footers, and even design custom product pages. This saves time and gives your site a consistent page layout.
Install a Compatible Theme
To ensure Elementor runs smoothly, it’s important to use a theme that’s designed to work well with it. The Hello Theme, developed by the Elementor team, is lightweight and fully compatible.
It gives you a blank slate to customize every part of your site using the Elementor page builder, whether you’re creating professional websites or simple blogs.
Keep Elementor and WordPress Updated
Performance issues like Elementor’s slow loading often come from outdated plugins or WordPress versions.
Always keep your WordPress installation and Elementor plugin up to date to ensure everything runs smoothly. Updating also gives you access to new features and fixes.
Add Third-Party Add-ons
Elementor’s flexibility grows even more when you add new plugins like Essential Addons, Happy Addons, or ElementsKit.
These extend your widget library with features like advanced sliders, pricing tables, and interactive content, all without requiring code. Just go to Plugins → Add New, search, and click install to activate.
Fine-Tune Site Settings
Use Elementor’s built-in site settings to define global fonts, colors, and layout defaults. This helps maintain design consistency across your entire website, from the homepage to individual blog posts.
Know More: How to Create a WordPress Disaster Recovery Plan
Elementor to WordPress: Troubleshooting Common Elementor Issues
Even though Elementor is known for its ease of use, you might run into occasional hiccups. Here’s how to troubleshoot common problems and get back to building.

Fixing the “Stuck on Loading Screen” Issue
This is a common issue that can be caused by other WordPress plugins or a browser conflict. Start by deactivating other plugins one by one to identify the culprit.
Also, try clearing your browser cache or switching browsers. If the problem persists, check if your theme is fully compatible with Elementor.
Theme or Plugin Conflicts
Sometimes, themes or plugins that aren’t optimized for Elementor interfere with how Elementor works. Always use trusted themes and ensure that any new plugin you install is well-rated and updated regularly.
The Elementor team regularly updates compatibility with major themes and tools, but checking before installing is always wise.
Memory Limit Issues
If your Elementor editor crashes or freezes, it might be due to WordPress hitting its memory limit. You can fix this by increasing the PHP memory limit in your wp-config.php file (set it to 256M or more). Hosting providers can often help with this if you’re unsure.
Connect Your Elementor Account
For better management and support, connect your Elementor account directly from the dashboard. This allows access to premium templates, support, and additional features that improve your design system and site performance.
Keep Reading: Role of Unlimited WordPress Support
Elementor Free vs Elementor Pro
If you’re just getting started, the free version of Elementor is more than enough to help you create beautiful pages. It includes the drag-and-drop editor, access to basic widgets (like the Elementor button, image, heading, and text), and mobile-responsive editing. You can build great pages with it, even your entire site if you’re creative!
But if you’re looking to take your website creation process to the next level, upgrading to the Elementor Pro plugin will unlock some powerful tools.

What’s Included in Elementor Pro?
- Theme Builder: Customize every part of your theme, including headers, footers, and even blog post templates.
- WooCommerce Builder: Design custom product pages and shop layouts for your online store.
- Advanced Widgets: Get access to premium tools like contact forms, sliders, price tables, countdowns, and more.
- Elementor Template Library: Unlock hundreds of professionally designed templates and blocks.
- Global Widgets & Site Settings: Apply the same web design elements across your entire website for a cohesive look.
Plus, Elementor Pro gives you access to expert support, exclusive updates, and more ways to improve how Elementor works for your needs.
Bonus: How to Install Elementor Pro in WordPress?
If you’ve already purchased Elementor Pro, you’re now ready to unlock advanced features like the Theme Builder, WooCommerce integration, and access to the full Elementor template library.
Installing it on your WordPress website is a straightforward process. Follow these steps:
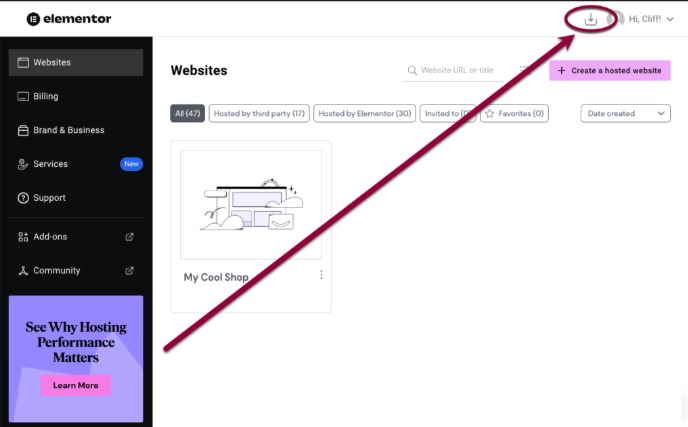
- Download the Pro Plugin: Log in to your Elementor account on Elementor. Once inside your dashboard, you’ll find the option to download the Elementor Pro plugin as a .zip file.

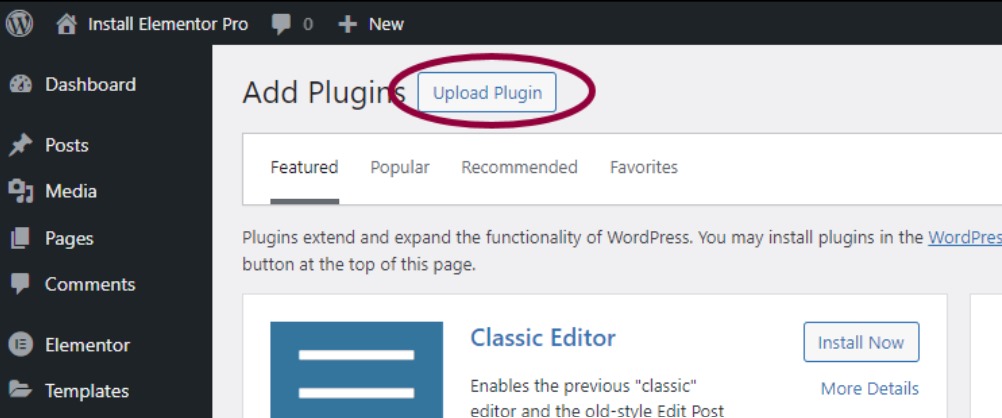
- Upload the Plugin to WordPress: Head over to your WordPress dashboard, then go to Plugins → Add New → Upload Plugin. Click Choose File, select the .zip file you just downloaded, and then click Install Now.

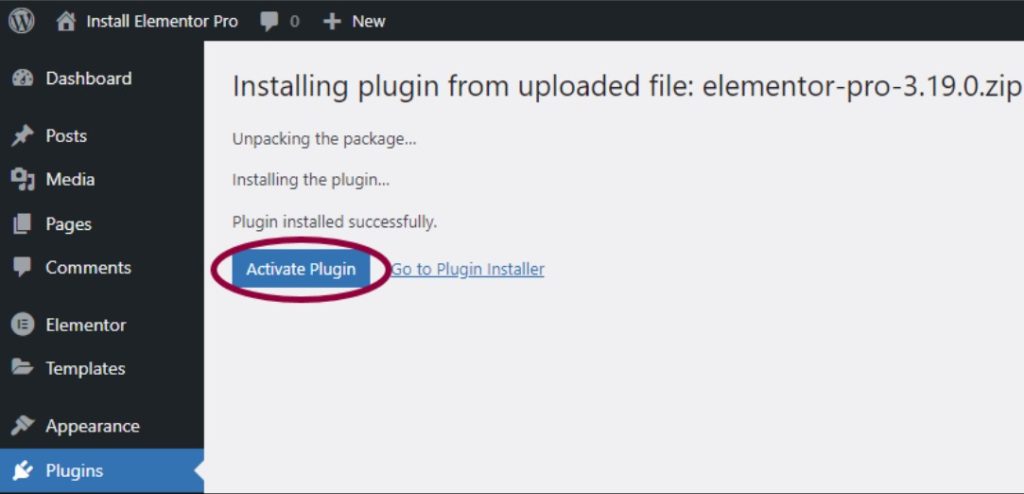
- Activate the Plugin: Once installed, click Activate. Make sure the free Elementor plugin is already installed and active. Elementor Pro builds on top of the free version and won’t work without it.

- Connect Your License: After activation, you’ll be prompted to connect your Elementor Pro license. Click the Elementor button that says “Connect & Activate” and log in to your Elementor account. This will validate your license and unlock all premium features.
- Explore the Pro Features: Once connected, you’ll now have access to advanced tools in the Elementor sidebar, including the Theme Builder, WooCommerce widgets, custom CSS options, image box, sliders, Google Maps widget, and more.
Check Out: Top WordPress Malware Removal Plugins
Final Thoughts
If you want to add Elementor to WordPress, then this guide is quick and easy, making it a great choice for anyone, whether you’re a beginner, a freelancer, or a small business owner. The Elementor editor lets you build beautiful pages using a simple drag-and-drop interface with no coding needed.
With the free version, you can design clean layouts and add elements like images, text, buttons, and more. If you want advanced features like custom headers, footers, and product pages, the Elementor Pro plugin is a smart upgrade.
Elementor gives you full control over your website creation process and works well with most WordPress themes. It’s flexible, powerful, and fun to use.
Try it out, explore the template library, and start building your entire website the way you want.